Слайд 2
Мы познакомимся с простыми инструментами и методами разработки веб-страниц. На примере рассмотрим, как создать фрагмент сайта, содержащего репертуар кинотеатра. Прежде всего необходимо: разработать проект сайта; уяснить его структуру и предполагаемое содержание. Т.е. построить информационную модель сайта. Структура сайта. Кинотеатр «Октябрь» предлагает Драмы Комедии Детективы ДРАМЫ КОМЕДИИ ДЕТЕКТИВЫ ФОТО Первая (главная) веб-страница Вторая веб-страница Третья веб-страница Четвертая веб-страница
Слайд 3
На первом (верхнем уровне) находится первая (главная) страница. На ней размещается общая информация о кинотеатре и гиперссылки, позволяющие открыть страницы второго уровня. На втором (нижнем) уровне размещают страницы, посвящённые определённым жанрам фильмов. Жанр фильма Фото сюжета Название, страна Режиссёр Актёры: Краткое содержание Сеансы: Цена билета: Страницы второго уровня.
Слайд 4
Конечно, структура сайта в дальнейшем может быть усложнена добавлением страниц последующих уровней. Например страниц, посвящённых режиссёрам, актёрам и т.д. Все страницы одного уровня часто оформляют в едином стиле. Однако их оформление может и отличаться. Основными элементами веб-страниц являются: текстовые блоки графические объекты К текстовым блокам относят: К графическим объектам относят: основной текст, заголовки списки текстовые гиперссылки и т.д. изображения (рисунки, фото, анимация) , «обои» - фоновые рисунки, изображения-гиперссылки, разделительные линии.
Слайд 5
Для размещения элементов в заданных местах страницы часто используются таблицы. Стиль текста и стиль графических элементов определяют стиль оформления веб-страницы. Под стилем текста понимается тип шрифта, размер, начертание, отступы, выравнивание, межсимвольные и межстрочные интервалы и др. Стиль графических элементов задаётся формой, размером, цветом, фактурой материала, а также разнообразными эффектами. Для стилистически грамотного оформления документов удобно использовать готовые шаблоны – Темы. Тема - это специально разработанный компьютерным дизайнером набор элементов оформления и цветовых схем документа. Тема задаёт стиль оформления каждой страницы и всего сайта: стиль основного текста, заголовков, гиперссылок и т.п.
Слайд 6
Темы предлагаются во всех офисных программах. Создание сайта начинается с выбора готовой Темы или разработки своего шаблона оформления. После этого создаются отдельные страницы. Затем оформляются гиперссылки, которые определяют навигацию по сайту. Файлы всех страниц веб-сайта помещаются в отдельную папку. Это упращает размещение сайта на веб-сервере. Файлу главной веб-страницы принято давать имя indexили mainс расширением htm или html. Тема «Бомбёжка» Тема «Магистраль»
Слайд 7
Запустить программу WORD. Исполнить команду Файл Создать. В области задач выбрать Веб – страница. Выберем Тему оформления: Формат Тема. Например: «Перетекание». Для размещения на странице фотографии и текстовых областей будем использовать таблицу с 6 строками и 2 столбцами. Нужные ячейки объединим. Разместим необходимую информацию. Созданную таким образом веб-страницу сохраним на диске под именем DRAMA.HTML. Начнём создание веб-сайта с оформления страниц второго уровня. При сохранении документа WORD в виде веб-страницы все используемые в документе изображения будут помещены в отдальную папку с именем веб-страницы и расширением.files.
Слайд 8
Результат выполнения пунктов 1 – 4.
Слайд 9
Результат выполнения остальных пунктов и просмотра созданной веб-страницы в браузере.
Слайд 10
Важный этап разработки веб-страницы – создание гиперссылок. Для этого необходимо: 1. выделить текст, который станет текстовой гиперссылкой; 2. команда Вставка Гиперссылка или значок 3. Связать с файлом, веб-страницей 4. выделить нужный файл, содержимое которого должно открыться по гиперссылке и подтвердить выбор. По окончании работы необходимо просмотреть созданные страницы в браузере и проверить работы ссылок.
Слайд 11
Повысить привлекательность веб-страницы можно, разместив на ней динамические и интерактивные элементы. «Оживим» нашу главную страницу сайта размещением на ней бегущей строки. Порядок выполнения задания: Вид Панели инструментов Веб-компоненты Вызовем окно «Бегущая строка» Наберём текст «Предлагает», выполним нужные установки и подтвердим выбор.
Слайд 12
Редактор WORD позволяет подключать к веб-странице видео- и звуковые файлы. Для этого необходимо нажатием значка Звук или Фильм открыть диалоговое окно, нажать кнопку Обзор, найти требуемый видео- или звуковой файл, установить параметры проигрывания.
Посмотреть все слайды
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид» , что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.

После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл» , выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница» .

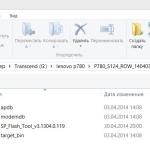
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm , и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
При сохранении документа в виде фильтрованной веб-страницы в Word сохраняются только содержимое, инструкции по стилю и другие сведения. Файл невелик, без большого количества дополнительного кода.
Присвойте файлу имя.
В списке Тип файла выберите пункт веб-страница с фильтром .
Нажмите кнопку изменить название и введите заголовок, который будет отображаться в заголовке окна веб-браузера.
Чтобы просмотреть HTML-код веб-страницы, найдите его в проводнике, щелкните его правой кнопкой мыши, наведите указатель на пункт Открыть с помощью и выберите Internet Explorer . Щелкните правой кнопкой мыши страницу в Internet Explorer и выберите пункт Просмотр исходного кода .
Другие способы предоставления общего доступа к документу через Интернет
Сохранение документа в виде записи в блоге
Если вы хотите написать сообщение в приложении Word, вы можете сохранить его в виде записи блога. В Word сохраняется не менее объем информации, чем при работе с содержимым. Опубликованный документ использует стили блога.

При первой публикации документа в блоге Word поможет зарегистрировать свою учетную запись в блоге.
Сохранение на OneDrive и общий доступ
Выберите расположение в OneDrive папках.
Затем пригласить других пользователей для просмотра вашего документа. Если у пользователей нет Word, документ автоматически откроется в Веб-приложение Word.
Откройте вкладку Файл и выберите пункты Общий доступ > Пригласить пользователей .

Добавьте свои адреса электронной почты.
Выберите команду Общий доступ .
Дополнительные сведения можно найти в разделе предоставление общего доступа к документу с помощью SharePoint или OneDrive .
Сохранение в виде PDF-файла
Чтобы преобразовать документ в PDF- файл , вы можете опубликовать его на сайте, а затем выбрать команду > Сохранить как . В списке Тип файла выберите PDF .
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также (на английском языке).
Создание и изменение HTML-страниц может выполняться с помощью различных средств. В эпоху зарождения и развития Web большинство авторов использовало для этих целей обычные текстовые редакторы. При этом теги языка HTML добавлялись вручную в ходе редактирования документа. Такой способ вполне допустим и сегодня, однако требует хорошего знания самого языка HTML и значительных затрат времени на набивку и исправление тэгов. Со временем появились специальные средства редактирования HTML-документов, сделавшие работу над документами проще и эффективнее.
Редакторы HTML-документов обычно принято разбивать на две группы. К первой группе относятся так называемые редакторы тэгов, которые предоставляют возможность записывать коды непосредственно на языке HTML и имеют специальные дополнительные возможности для облегчения процесса включения тегов в создаваемый документ. Современные редакторы тегов имеют дополнительные инструменты для генерации элементов HTML. К ним относятся программы-мастера, шаблоны и иные средства, упрощающие работу с типичными HTML-элементами типа списков, таблиц, форм и фреймов. Некоторые редакторы проверяют синтаксис записи тэгов, что позволяет быстрее находить ошибки форматирования HTML-документов. Одним из наиболее популярных редакторов этой группы является программа HotDog Web Editor, разработанная компанией Sausage Software. Этот редактор используется разработчиками на протяжении уже многих лет и сильно менялся в процессе своего развития.
К другой группе относятся так называемые редакторы WYSIWYG (What You See Is What You Get - что видишь, то и получаешь), типичными представителями которой являются Netscape Composer (редактор, входящий в состав пакета Netscape Communicator) и Microsoft FrontPage. Редакторы такого рода позволяют изменять внешний вид и компоновку страницы визуально, не вдаваясь в подробности реализации в виде тэгов. При этом результирующий HTML-код документа создается автоматически. При работе с этими редакторами разработчик может вообще не представлять правил записи тегов HTML и целиком положиться на возможности соответствующего редактора. С другой стороны такие редакторы могут не обеспечивать гибкости, свойственной работе на уровне тэгов, и не обладают всеми возможностями разметки языка HTML.
На современном этапе деление редакторов на две группы становится все более и более условным. Редакторы тегов все более приближаются по своим возможностям и удобству работы к редакторам WYSIWYG, а последние, в свою очередь, становятся все более мощными и гибкими, позволяя включать все более сложные элементы. Скорее всего, в ближайшем будущем деление редакторов на группы исчезнет.
Одним из средств создания и редактирования HTML-документов является текстовый процессор пакета Microsoft Office, носящий название Microsoft Word. В принципе любая версия этой программы, как обычный текстовый редактор, может служить в качестве HTML-редактора (о различиях в возможностях версий пакета говорится в конце этой главы). Удобство его использования для редактирования HTML-документов определяется широким распространением Microsoft Word среди пользователей для создания отчетов, писем, документации, анкет и даже брошюр и книг. Огромное количество людей, использующих в своей повседневной деятельности Microsoft Word, становятся потенциальными разработчиками HTML-документов. В версии Microsoft Word 97 добавлены специальные возможности для работы с HTML-документами, которые переводят его в разряд мощных средств создания страничек для Интернета (рис. 8.1).
В данной главе будут рассмотрены основные возможности текстового процессора Microsoft Word 97, используемые при редактировании HTML-документов.
Создать новую Web-страницу с помощью Microsoft Word можно одним из двух способов: с помощью мастера или шаблона, либо преобразовать существующий документ Word в формат HTML, используемый для Web-страниц. Для использования мастера (или шаблона) достаточно воспользоваться вкладкой Web-страницы меню Создание документа . Далее следует воспользоваться указаниями мастера, отвечая на его вопросы и заполняя соответствующие поля и графы нужным текстом. Выполнение этих действий не вызовет трудностей у пользователей, владеющих основами работы в Microsoft Word. Другим способом является преобразование существующего документа Word в формат HTML. Это простейшая операция, однако здесь могут возникать некоторые проблемы, описываемые ниже в данной главе.
Создав HTML-документ одним из приведенных выше способов, можно в дальнейшем выполнять его редактирование. Для этого в Word предусмотрены специальные панели инструментов, команды меню и функции. Краткому описанию этих возможностей и посвящена данная глава.
Так же, как и в документах Word, в Web-страницах можно создавать списки. Списки в HTML могут быть маркированные (Bulleted) и нумерованные (Numbered). В маркированных списках могут употребляться стандартные маркеры, реализация вида которых возлагается на браузер, а также графические изображения, загружаемые из отдельного файла. Для нумерованных списков могут быть использованы арабские или римские цифры, а также латинские буквы. Более подробная информация о правилах организации списков приводится в соответствующей главе.
Создание списков выполняется точно так же, как и в обычных документах Word. Выделите текст, который должен быть представлен в виде списка, и выберите пункт Список из меню Формат . Будет выдана панель Список , содержащая две вкладки - Маркированный (рис. 8.2) и Нумерованный (рис. 8.3).
Можно также воспользоваться кнопками панели инструментов Нумерация 111 или Маркеры ill

Рис. 8.2. Выбор вида маркированного списка

Рис. 8.3. Выбор вида нумерованного списка
При создании маркированного списка можно выбрать один из трех стандартных маркеров (последние три элемента первой строки, изображенные на рис. 8.2) или одно из предлагаемых графических изображений. Воспользовавшись кнопкой Другой можно в качестве маркера выбрать любой существующий графический файл. В зависимости от выбора типа маркеров список в HTML будет реализован по-разному. Если выбран один из трех стандартных маркеров, то список будет сформирован с помощью тега
- и элементов списка
- . При этом будет генерироваться одна из следующих строк кода HTML:
-
- для первого стандартного маркера (маленький черный кружок)
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
- . Однако здесь тег
- не используется, а тег
нужен только для организации отступов, которые невозможно задать в HTML естественным образом. Вложенные друг в друга теги подразумевают многоуровневые списки, причем каждый уровень сдвинут на один отступ по отношению к предыдущему. Например: Этот текст имеет один отступ
Этот текст имеет два отступа
Примечание
Аналогичный подход для создания отступов применяют и другие HTML-редакторы. Например, Netscape Composer (так же, как и редактор пакета Netscape Navigator Gold) для отступов используется аналогичный прием, только в качестве тега списка применяется
- .
Примечание
При увеличении отступа Word часто генерирует сразу два тега
, создавая двойной отступ. Соответственно при уменьшении отступа удаляются два тега . Иногда генерируется и удаляется по одному тэгу . Логику поведения редактора понять чрезвычайно затруднительно, если вообще возможно. По всей видимости мы имеем дело с очередной некорректностью работы программы. И дл я изменения выравнивания текста используйте кнопки По левому краю , По центру и По правому краю . Заметим, однако, что текст на Web-страницах невозможно выровнять по ширине.
Примечание
Невозможность выравнивания текста на Web-страницах по ширине отмечается в справочной системе Microsoft Word. Действительно, в панели инструментов Форматирование при работе с HTML-документом нет кнопки выравнивания по ширине. Это связано с тем, что в спецификации HTML вплоть до версии 3.2 для параметров выравнивания тега абзаца
Не было выравнивания по ширине. Однако в настоящее время ведущие браузеры поддерживают эту возможность,реализуемую следующим образом:
. Более того, даже в Microsoft Word это уже заложено. Если работать с документом Word, в которой имеется текст, выровненный по ширине, а затем преобразовать его HTML документ, то появятся абзацы, имеющие приведенный выше код.
ТЕМА 8. СОЗДАНИЕWEB-СТРАНИЦ С ПОМОЩЬЮ WORD
В качестве редакторов, упрощающих создание Web-сайтов, можно использовать приложения Microsoft Office – Word, Excel, PowerPoint и др. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе, становятся потенциальными разработчиками HTML-документов.
Создать Web-станицу в Word можно двумя способами: с помощью Мастера или шаблона либо преобразовав существующий документ Word в формат HTML. При этом Word сам генерирует тэги HTML, хотя и не оптимальным образом.
Первый способ созданияHTML-документов достаточно прост – надо начать создание документа "с нуля" и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ – преобразование существующего документаWord в тэги HTML при сохранении файла Word в формате HTML. Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.
Одной из отличительных особенностей HTML-документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML-файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками frieds. htm Word создает папку frieds. files , в которой и разместит все рисунки.
В соответствии с этим при создании сайта – группы взаимосвязанных Web-страниц – рекомендуется помещать сайт в отдельную папку и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
При подготовке публикации в Интернет материалов, созданных в Word, полезно знать особенности преобразования в формат HTML. Некоторые из них приводятся ниже (табл. 8.1).
Таблица 8.1
Конвертирование элементов оформления вHTML
Элемент документаWord
ПреобразованиеWord ® HTML
Размеры шрифтов
ВWord изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта
Текстовые эффекты:
приподнятый, с тенью, уплотненный и т. д.Текстовые эффекты не сохраняются, но сам текст остается
Начертания:
полужирный, курсив, подчеркиваниеНачертания шрифта остаются, но некоторые виды подчеркивания преобразуются в сплошную линию
Анимация текста
Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель "Web-компоненты")
Изображения преобразуются в форматGIF или JPEG, если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии
Графические объекты: автофигуры, фигурный текст, надписи и тени
Объекты преобразуются в файлы форматаGIF. В среде редактирования Web-страницы можно вставить графические средства "Вставка" – "Рисунок"
Таблицы преобразуются, однако параметры, не поддерживаемыеHTML, не сохраняются (например, цветные границы и границы переменой ширины)
Нумерация страниц и колонтитулы
Так как документHTML считается одной Web-страницей, то понятие колонтитулов отсутствует и нумерация страниц не сохраняется
Поля страниц и многоколонный текст
Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживаетсяHTML
При необходимости вставить на HTML-страницу собственные тэги, в Word предусмотрено непосредственное редактирование HTML-кода . Это можно сделать, вызвав окно редактора через меню "Вид" – "Источник HTML". До того как перейти в этот режим, следует сделать сохранение файла. После завершения редактирования перед закрытием окна, файл также нужно сохранить.
Другая возможность перехода в режим редактирования НТМL – это открыть документ в Браузере и вызвать меню "Вид" – "В виде HTML". По умолчанию редактирование выполняется в Блокноте.
Хотя Word отображает документ практически в том же виде, в каком он в дальнейшем будет находиться в Браузере, предварительный просмотр Web-документа можно выполнить, не покидая Word.
В меню "Вид" установлены способы отображения документа Word (рис.8.1). При выборе "Web-документ" файл отображается так, как будет выглядеть в Браузере, установленном на компьютере. Через меню "Вид" можно вернуться к обычному режиму работы с документом.
https://pandia.ru/text/78/284/images/image002_81.gif" width="32" height="32 src=">Автобиография" href="/text/category/avtobiografiya/" rel="bookmark">автобиография).
Мои увлечения
Мои друзья
4. Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby. doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5. Создать книгу Excel с таблицей по приведенному ниже образцу, сохранить под именем friends. xls
https://pandia.ru/text/78/284/images/image004_38.jpg" width="464" height="164 src=">
Для вычисления средних значений должны быть использованы формулы .
5.1. Построить графики , иллюстрирующие сведения о Ваших друзях. Расположить графики, под таблицей подогнать размеры таблицы и графиков.
5.2. Подготовить лист к печати: настроить параметры вкладки "Страница…" в режиме Предварительный просмотр, создать колонтитулы.
6. Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main. doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки ("Меню – Вставить") на соответствующие документы.
8. Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.1. Подготовить рисунок для обеспечения возврата из вспомогательных документов в главный. Например, рисунок Буфер" href="/text/category/bufer/" rel="bookmark">буфере (Alt+PrintScreen) и дальнейшего редактирования рисунка в редакторе Paint.
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main. doc. В файле hobby. doc гиперссылка должна обеспечивать переход на закладку "Хобби".
10. Создать группу связанных Web-страниц методом преобразования подготовленных документов.
10.1. Подготовить папку для Web-документов с именем My_Web.
10.2. Последовательно раскрывая подготовленные ранее документы, сохранить их в папке My_Web , указав:
Тип файла : Web-страница (*.htm; *.html)
10.3. Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
11. Просмотреть Web-документы, начиная с main. htm . Проанализировать, какие элементы документов изменились или вовсе исчезли. Попытаться сделать переход по гиперссылке. Убедиться в том, что связи между Web-страницами нуждаются в редактировании.
12. Отредактировать Web-документы, изменить гиперссылки, выполнить дополнительное оформление.
Внимание! Для перехода из Браузера в режим редактирования нужно воспользоваться меню "Файл" – "Править вMicrosoft Word for Windows" или кнопкой на панели инструментов.
II. Создание новых Web-документов с помощью приложенийMS Office
1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы (см. прил. 8.1).
2. Создать папку с именем Presentation , а в ней – папку для Ваших рисунков Gallery .
3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов форматов bmp, gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3–10 кбайт.
4. Создать отдельный файл для каждой страницы с помощью текстового процессора Word (Страницы 1, 2, 4). Для Страницы 3 использовать готовый файл friends. htm . Сохранять файлы в формате htm или html в папке Presentation .
4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index. htm
4.1.1. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
4.1.2. Выполнить оформление документа. Для главного заголовка использовать объект WordArt, для прочих – стиль Заголовок.
4.1.3. Для оформления фона использовать один из текстурных способов заливки (меню "Формат " – "Фон " – "Способы заливки ") или тематическое оформление (меню "Формат " – "Тема ").
4.1.4. Просмотреть в Браузере изменения в структуре папок, произошедшие при сохранении Web-страницы. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Создать вторую страницу сайта с помощью редактораWord.
4.2.1. Для создания документа воспользоваться пунктом меню "Файл "-"Создать ", в открывшемся диалоговом окне "Создание документа " выбрать вкладку "Web-страницы " и пиктограмму "Новая Web-страница ". Сохранить чистую Web-страницу в папке Presentation , дав странице имя на английском языке childhood. htm
4.2.2. В качестве заголовка "Мое детство" использовать Бегущую строку , отобразив предварительно панель Web-компонентов. Познакомиться с параметрами Бегущей строки, настроить ее так, чтобы она появлялась не более 2 раз.
4.2.3. Разметку для размещения объектов сделать с помощью таблицы. Рисунок вставить из папки Gallery .
4.2.4. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета, близкие к цвету текстуры или темы главной страницы.
4.3. Создать третью страницу на основе созданного в частиI файла friends. htm
4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation .
4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Создать четвертую страницу сайта с помощью редактораWord.
4.4.1. Подготовить рисунок – вид здания СПбГУТ. Сохранить рисунок в папке Gallery .
4.4.2. Создать файл в папке Presentation с именем university. htm
4.4.3. Вставить в файл рисунок – вид здания СПбГУТ, предварительно сохраненный в папке Gallery . Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета.
5. Установить связи между документами сайта.
5.1. Открыть в Word документ index. htm и, последовательно выделяя пункты "Содержания", вставить гиперссылки на соответствующие документы.
6..gif" width="32" height="32 src=">MsoNormalTable">
Приветствие
Представление –
краткое резюме
Рисунок или
фотография
Пишите мне
(адресe-mail)Страница 2 (Мое детство)
Страница 3 (Мои друзья) .Использовать ранее созданный Web-документ friends. htm, созданный с помощью Excel.
Страница 4 (Мои университеты) .Привести полное название Университета, адрес сайта СПбГУТ, картинку с фотографией главного здания СПбГУТ. Написать несколько слов о Вашем факультете, дать ссылку на сайт Вашего факультета.
Контрольные вопросы
Какими способами можно создатьWeb-страницу в Word? Как Word изменяет структуру папок на диске при сохранении новой Web-страницы? Какие новые приемы оформления документа появляются при работе с Web-страницами? Какие становятся недоступны? Как вставить гиперссылку на другой документ? Как вставить рисунок? Как просмотреть, отредактировать тэги HTML-документа, созданного в Word?
-
- для второго маркера (квадратик)
-
- для третьего маркера (закрашенный квадратик)
Приведем пример. Пусть был создан следующий текст:
Первый элемент списка
Второй элемент списка
Третий элемент списка
При разметке этого текста как списка и выборе второго стандартного маркера будет сгенерирован следующий фрагмент кода HTML:
Если в качестве маркера выбирается графическое изображение, то список, по существу, не формируется, то есть специальный тег списка
-
использоваться не будет. Здесь каждый элемент списка будет выделен в отдельный
абзац тэгом
И предварен ссылкой на встроенное изображение. Само графическое изображение маркера будет сохранено в том же каталоге, что и HTML-файл. Для приведенного примера при выборе одного из графических маркеров будет сгенерирован следующий код:
Первый элемент списка
Второй элемент списка
Третий элемент списка
Примечание
Различие в использовании стандартных и графических маркеров проявляется не только в реализации, но и возможности отмены списка. Если были выбраны стандартные маркеры, то список можно отменить так же, как это делается при работе с документом Word. Достаточно выделить список и выбрать режим Нет в панели Список или же нажать соответствующую кнопку на панели инструментов. Если же были выбраны графические маркеры, то отменить список не удается. Необходимо удалить все графические маркеры по отдельности, выделяя их и нажимая клавишу
. Перейдем к рассмотрению нумерованных списков. Нумерация списков на Web-страницах почти не отличается от нумерации документов Word. Отличие состоит в том, что для Web-страниц невозможна автоматическая нумерация структурных списков и заголовков.
В зависимости от выбранного формата нумерации списка будут генерироваться следующие коды:
-
- для нумерации арабскими цифрами
-
- маленькими римскими цифрами
-
- прописными латинскими буквами
-
- строчными латинскими буквами
Например:
Примечание
Выбрать формат нумерованного или маркированного списка можно только при использовании меню. Если вы воспользовались соответствующими кнопками панели инструментов, то будет выбран формат, использованный последним.
Хотя автоматическая нумерация многоуровневых списков не предусмотрена, списку можно придать многоуровневый вид, изменяя размер отступа и используя различные формы нумерации. Для этого нужно выполнить следующие действия:
1. Выделите текст, являющийся верхним уровнем списка.
2. Выберите нужный формат нумерации из вкладки Нумерованный панели Список .
3. Сдвиньте текст, принадлежащий следующему уровню списка, установив курсор в начале каждого абзаца или строки и нажав клавишу
. Хотя табуляция не применяется в HTML, в редакторе Word символы табуляции списка будут преобразованы в отступы. 4. Выберите формат нумерации для очередного уровня.
5. Для каждого уровня в списке повторите шаги 3-4.
Примечание
Несмотря на то, что приведенная рекомендация по созданию многоуровневых списков дана разработчиками Word 97, она не всегда работает корректно. Иногда для того, чтобы добиться желаемого результата, приходится доводить вручную получаемый HTML-код.
При создании Web-страницы для текста и ссылок можно определить используемые по умолчанию цвета. Для этого следует воспользоваться командой Цвет текста меню Формат (Format/Text Colors). Появится панель, показанная на рис. 8.7, в которой можно задать цвет текста, цвет ссылок и цвет ссылок, соответствующий уже посещенным страницам. Зададим для примера в качестве цвета текста - синий, цвета ссылок - бирюзовый, а цвета просмотренных ссылок - зеленый. Заданные значения определят параметры тега
:
Рис. 8.7. Выбор цвета всего текста для HTML-страницы

Рис. 8.8. Выбор цвета фрагмента текста для HTML-страницы
Эти параметры задают цвета по умолчанию для всего документа. Если же необходимо задать цвет для выбранного фрагмента документа, то следует использовать кнопку Цвет шрифта на панели инструментов или команду Шрифт меню Формат (рис. 8.8). Если для фрагмента текста будет выбран, например, красный цвет, то результат такого выбора в HTML-документе будет отражен так:
Этот текст будет отображаться красным цветом
Читатель Web-страницы может задать свои собственные устанавливаемые по умолчанию цвета в браузере. Чтобы текст и ссылки изображались в выбираемых по умолчанию цветах браузера, задайте значение Авто во всех трех списках панели Цвета текста .
При создании Web-страниц в редакторе Word можно использовать многие средства форматирования, предназначенные для форматирования документов Word. Например, можно присвоить тексту полужирное начертание с помощью кнопки Полужирный или выбрать стиль Заголовок 1 из списка стилей. Задание элементов форматирования текста определяет вставку соответствующих тегов HTML в генерируемый код.
Панель Шрифт , вызываемая из меню Формат , служит также для задания типа шрифта, его размеров и форматирования выделенных фрагментов текста. Установка флажков, соответствующих каждому из шести доступных в данной панели эффектов, приводит к вставке в HTML-код следующих тэгов:
- Полужирный
<I > - Курсив
- Подчеркнутый
- Зачеркнутый- Верхний индекс
- Нижний индекс
Эти теги вставляются в начало выделенного фрагмента текста, а в конце фрагмента записывается соответствующий закрывающий тэг. Заметим, что может использоваться любая совокупность перечисленных эффектов, за исключением двух последних, которые являются взаимоисключающими. Для полужирного начертания, курсива и подчеркнутого текста на панели инструментов имеются специальные кнопки.
Для быстрого перехода к следующему доступному размеру шрифта используйте кнопки Увеличить размер шрифта и Уменьшить размер шрифта .
Для каждого абзаца в HTML генерируется тег начала абзаца
А также тег конца абзаца
. Последний тег при создании документов вручную обычно опускается. Большинство браузеров абзацы автоматически отделяют пустой строкой. Чтобы реализовать переход на новую строку без образования абзаца, нажмите клавиши+ . В этом случае будет генерироваться тег перехода на новую строку
.Примечание
В справочной системе Word 97 "для создания абзацев без интервалов" (именно так сформулировано) ошибочно предлагается воспользоваться клавишами
+ . Напомним, что совокупность клавиш + обычно используется при редактировании документов Word для принудительного перехода на следующую страницу. При преобразовании документов Word в HTML в этом случае будет лишь создан дополнительный абзац, а при редактировании Web-документов клавиши + вообще недопустимы. Форматирование, не поддерживаемое языком HTML или некоторыми средствами просмотра Web, недоступно в разделе редактирования Web-страниц редактора Word. В число таких средств входят эффекты форматирования символов Приподнятый , С тенью и Утопленный , междустрочный интервал, поля, межсимвольный интервал, кернинг, параметры обтекания текста и интервалы между абзацами. Не следует использовать символы табуляции, так как многие браузеры изображают их как пробелы; вместо них для сдвига первой строки текста вправо можно использовать отступ.
Для изменения отступа текста используйте кнопки Увеличить отступ и Уменьшить отступ . С точки зрения языка HTML, отступы реализуются путем обрамления текста парой тегов
и . Формально данный тег определяет начало списка и подразумевает использование тэгов элементов списка